1 exception(s): Exception #0 (Exception): Warning: SessionHandler::read(): open(/var/lib/php/sessions/sess_h6pfv6n24kslands3r0vsld6qa, O_RDWR) failed: Permission denied (13) in
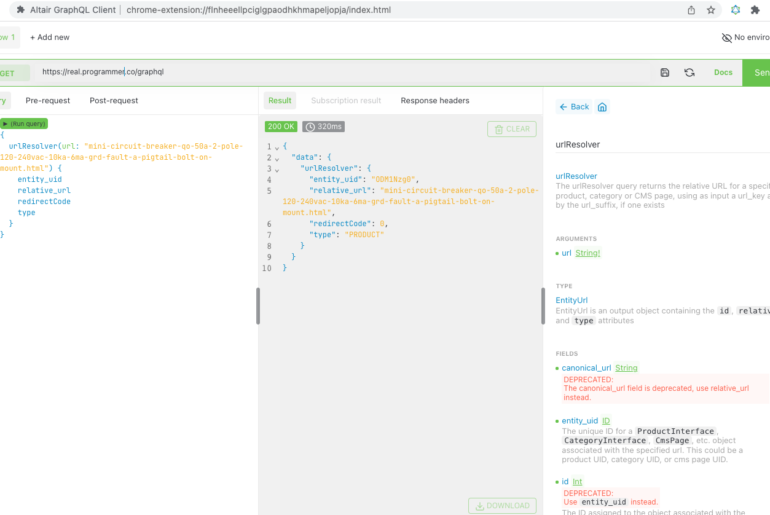
The following query returns information about the URL containing cipla-product.html Query the URL’s information Request: { urlResolver(url: “cipla-product.html”) { entity_uid relative_url redirectCode type } } Response: { “data”: { “urlResolver”: { “entity_uid”: “MQ==”, “relative_url”: “joust-duffle-bag.html”, “redirectCode”: 0, “type”: “PRODUCT” } } }
We are using object manager to get the value. // get custom variable value $objectManager = \Magento\Framework\App\ObjectManager::getInstance(); $variable = $objectManager->create(‘Magento\Variable\Model\Variable’); $value = $variable->loadByCode(‘site_link_frontend’)->getPlainValue();
$urlInterface = \Magento\Framework\App\ObjectManager::getInstance() ->get(\Magento\Framework\UrlInterface::class); $currentUrl = $urlInterface->getCurrentUrl(); Example: private $urlInterface; public function __construct( … \Magento\Framework\UrlInterface $urlInterface … ) { $this->urlInterface = $urlInterface; } public function getCurrentUrl() { return $this->urlInterface->getCurrentUrl(); }
https://youtu.be/7BJ1-k81-lM POST ==> https://example.com/rest/default/V1/integration/admin/token Header ==> Content-Type application/json Body ==> raw {“username”: “usern_ame”, “password”: “user_password”}
In order to add 301 redirect in Magento 2 take the following steps: 1. Go to Admin Panel > Marketing > SEO& Search > URL Rewrites. Magento 2 301 Redirect 2. Then press the Add URL Rewrite button. (Add URL Rewrite) 3. Enter URL Rewrite Information Choose “Custom” in the Create URL Rewrite select box. Choose the store view pesklevu the URL Rewrite to be added to in the Store field. Set the path you…
To create or edit Magento 2 email template via admin panel, we should proceed to Admin Panel -> Marketing -> Email Templates. Ref:https://belvg.com/blog/customize-email-templates-in-magento-2.html
you can add this code in your .xml file <fieldset name=”address”> … <field name=”country_id”> <argument name=”data” xsi:type=”array”> <item name=”options” xsi:type=”object”>Magento\Directory\Model\ResourceModel\Country\Collection</item> <item name=”config” xsi:type=”array”> <item name=”label” xsi:type=”string” translate=”true”>Country</item> <item name=”formElement” xsi:type=”string”>select</item> <item name=”sortOrder” xsi:type=”number”>100</item> <item name=”source” xsi:type=”string”>address</item><!– fieldset name –> <item name=”dataScope” xsi:type=”string”>country</item><!– ‘country’ – db table column name where country code is saved –> <item name=”validation” xsi:type=”array”> <item name=”required-entry” xsi:type=”boolean”>true</item> </item> </item> </argument> </field> <field name=”region_id”> <argument name=”data” xsi:type=”array”> <item name=”options” xsi:type=”object”>Magento\Directory\Model\ResourceModel\Region\Collection</item> <item name=”config” xsi:type=”array”>…
Start by removing all https from your config UPDATE core_config_data SET value=REPLACE(value, ‘https’, ‘http’) WHERE value LIKE ‘https%’; Then remove the secure redirection UPDATE core_config_data SET value=0 WHERE path=’web/secure/use_in_frontend’ OR path=’web/secure/use_in_adminhtml’ OR path=’web/url/redirect_to_base’; And the most important after this: delete content of var/cache var/full_page_cache var/session
You can use any one extension in your project Option 1: OVERVIEW Step 1: Create and setup Gmail Account Step 2: Setup Gmail SMTP for Magento 2 Be sure you’ve installed SMTP for Magento 2 by Mageplaza successfully. Read More: https://www.mageplaza.com/blog/configure-gmail-smtp-magento-2.html Option 2: CONFIGURING SMTP MAGENTO WHAT IS SMTP FOR MAGENTO? Simple Mail Transfer Protocol (SMTP) allows your Magento 2 store to send email through a specific third-party mail SMTP server. You can configure your…