How to Verify phone number using firebase in laravel 8
Step 1: Create the application
We need to run command to create Laravel 8 projects.
composer create-project --prefer-dist laravel/laravel l8firebaseStep 2: We need to create Firebase Console Account and check below details.


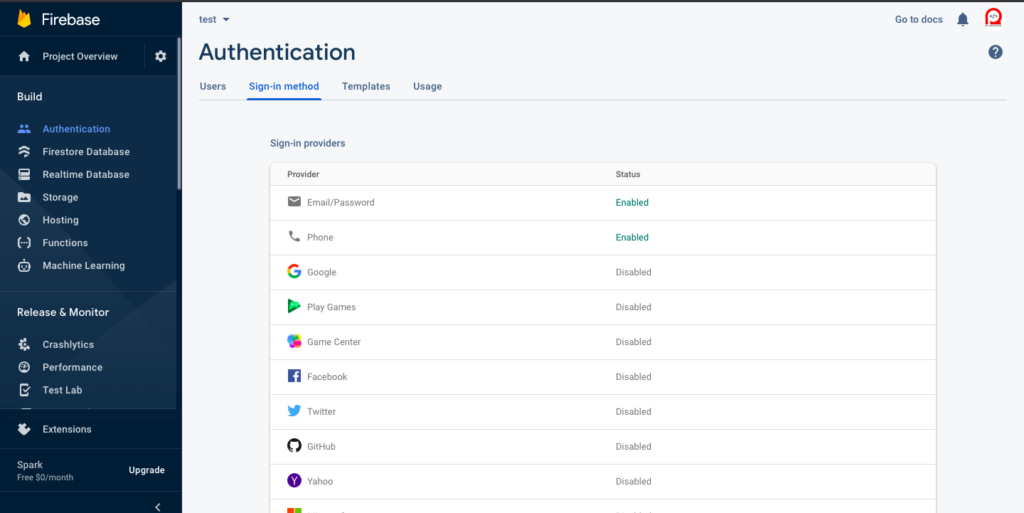
Go to Firebase > Select your Project > Authentication > Sign in method > Scroll Down -> Add your domain under ‘Authorize Domain’ section.

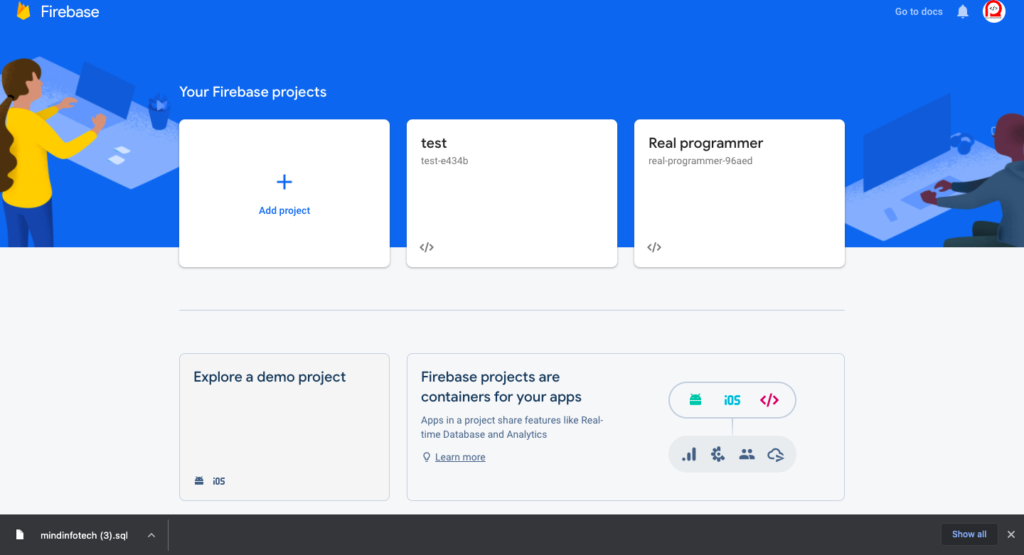
Go to Firebase Console and select your project
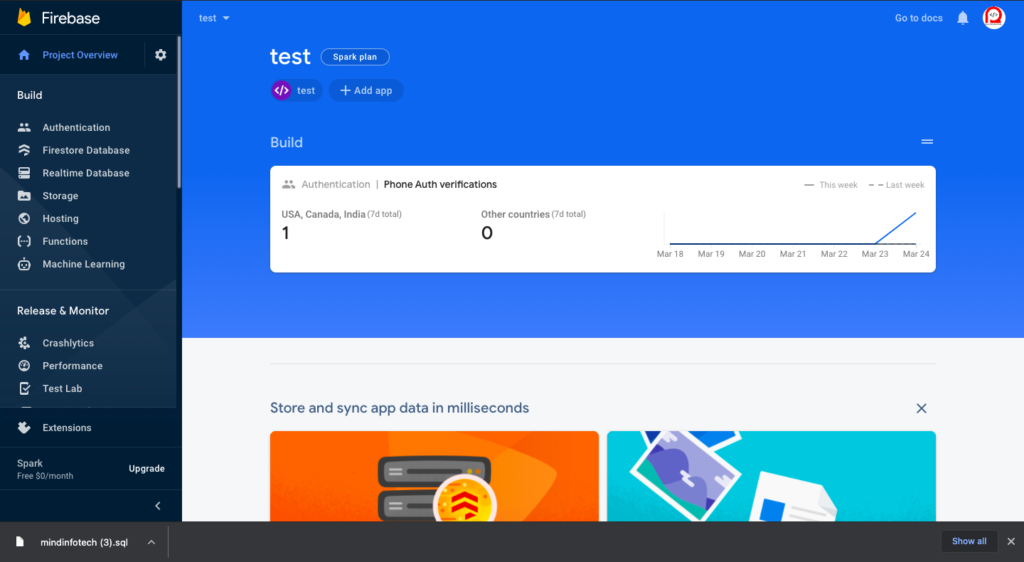
Click on Setting icon near to Overview in left panel.
-> Select Project settings.
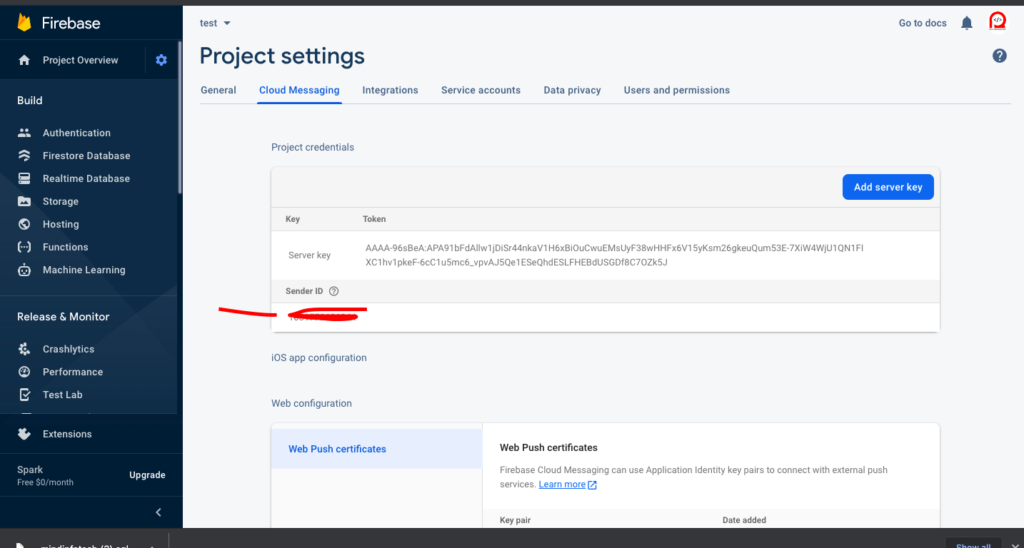
-> If you have already registered your app to project then click on CLOUD MESSAGING tab
-> If you do not have registered you app then first register it from Overview tab and follow
and you’ll get Sender ID

Step 3: Create Controller
Now I am going to create FirebaseController.
app/Http/Controllers/FirebaseController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class FirebaseController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index()
{
return view('firebase');
}
}Step 4: Create Route
Now I am going to create route for calling controller and function.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\FirebaseController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('firebase-phone-authentication', [FirebaseController::class, 'index']);
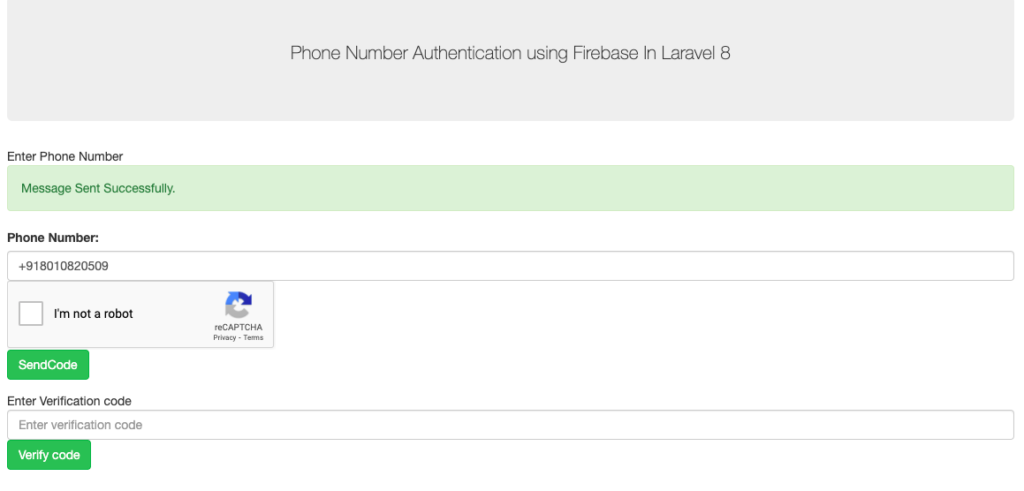
Step 5: Create Blade File
Now I am going to create new blade file that where I will write all logic on phone auth.
<html>
<head>
<title>Phone Number Authentication using Firebase In Laravel 8</title>
<!-- CSS only -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<!-- Js only -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<div class="container">
<div class="jumbotron">
<div class="container text-center">
<p>Phone Number Authentication using Firebase In Laravel 8</p>
</div>
</div>
<div class="alert alert-danger" id="error" style="display: none;"></div>
<div class="card">
<div class="card-header">
Enter Phone Number
</div>
<div class="card-body">
<div class="alert alert-success" id="sentSuccess" style="display: none;"></div>
<form>
<label>Phone Number:</label>
<input type="text" id="number" class="form-control" placeholder="+91********">
<div id="recaptcha-container"></div>
<button type="button" class="btn btn-success" onclick="phoneSendAuth();">SendCode</button>
</form>
</div>
</div>
<div class="card" style="margin-top: 10px">
<div class="card-header">
Enter Verification code
</div>
<div class="card-body">
<div class="alert alert-success" id="successRegsiter" style="display: none;"></div>
<form>
<input type="text" id="verificationCode" class="form-control" placeholder="Enter verification code">
<button type="button" class="btn btn-success" onclick="codeverify();">Verify code</button>
</form>
</div>
</div>
</div>
<script src="https://www.gstatic.com/firebasejs/6.0.2/firebase.js"></script>
<script>
var firebaseConfig = {
apiKey: "AIzaSyCg-NbICvCrdlzpPuRGtfFpPKKBxkXqQfE",
authDomain: "test-e434b.firebaseapp.com",
databaseURL: "https://test-e434b.firebaseapp.com",
projectId: "test-e434b",
storageBucket: "test-e434b.appspot.com",
messagingSenderId: "108177260",
appId: "1:1081772606944:web:9817e1803948b1699d1785",
measurementId: "p266654231222"
};
firebase.initializeApp(firebaseConfig);
</script>
<script type="text/javascript">
window.onload=function () {
render();
};
function render() {
window.recaptchaVerifier=new firebase.auth.RecaptchaVerifier('recaptcha-container');
recaptchaVerifier.render();
}
function phoneSendAuth() {
var number = $("#number").val();
firebase.auth().signInWithPhoneNumber(number,window.recaptchaVerifier).then(function (confirmationResult) {
window.confirmationResult=confirmationResult;
coderesult=confirmationResult;
console.log(coderesult);
$("#sentSuccess").text("Message Sent Successfully.");
$("#sentSuccess").show();
}).catch(function (error) {
$("#error").text(error.message);
$("#error").show();
});
}
function codeverify() {
var code = $("#verificationCode").val();
coderesult.confirm(code).then(function (result) {
var user=result.user;
$("#successRegsiter").text("you are register Successfully.");
$("#successRegsiter").show();
}).catch(function (error) {
$("#error").text(error.message);
$("#error").show();
});
}
</script>
</body>
</html>
Run Project
php artisan serve
http://localhost:8001/firebase-phone-authentication