
How to Integrate Razorpay Payment Gateway in Laravel 9
Prerequisites
PHP >= 8
BCMath PHP Extension
Ctype PHP Extension
Fileinfo PHP extension
JSON PHP Extension
Mbstring PHP Extension
OpenSSL PHP Extension
PDO PHP Extension
Tokenizer PHP Extension
XML PHP Extension
Getting started
Step 1: Create the application
We need to run command to create Laravel 9 projects.
composer create-project --prefer-dist laravel/laravel l8RazorpayStep 2: Create Razorpay Account
Create Account from here: www.razorpay.com.
Once register successfully. you need to go bellow link and get id and secret as bellow screen shot:
Go Here: https://dashboard.razorpay.com/app/keys.

Step 3: Add key Id and Key Secret id inside of .env file
RAZORPAY_KEY=rzp_test_XXXXXXXXX
RAZORPAY_SECRET=XXXXXXXXXXXXXXXXStep 4: Install razorpay/razorpay Package
Now Install razorpay/razorpay composer package to use razorpay api. check below command.
composer require razorpay/razorpay
Step 5: Create Controller
Now I am going to create RazorpayPaymentController.
app/Http/Controllers/RazorpayPaymentController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Razorpay\Api\Api;
use Session;
use Exception;
class RazorpayPaymentController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index()
{
return view('payment');
}
/**
* Write code on Method
*
* @return response()
*/
public function store(Request $request)
{
$input = $request->all();
$api = new Api(env('RAZORPAY_KEY'), env('RAZORPAY_SECRET'));
$payment = $api->payment->fetch($input['razorpay_payment_id']);
if(count($input) && !empty($input['razorpay_payment_id'])) {
try {
$response = $api->payment->fetch($input['razorpay_payment_id'])->capture(array('amount'=>$payment['amount']));
} catch (Exception $e) {
return $e->getMessage();
Session::put('error',$e->getMessage());
return redirect()->back();
}
}
Session::put('success', 'Payment successful');
return redirect()->back();
}
}Step 6: Create Route
Now I am going to create route for calling controller and function.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\RazorpayPaymentController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('payment', [RazorpayPaymentController::class, 'index']);
Route::post('payment', [RazorpayPaymentController::class, 'store'])->name('razorpay.payment.store');Step 6: Create views file
resources/views/payment.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Laravel 9 - Razorpay Payment Gateway Integration</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div id="app">
<main class="py-4">
<div class="container">
<div class="row">
<div class="col-md-6 offset-3 col-md-offset-6">
@if($message = Session::get('error'))
<div class="alert alert-danger alert-dismissible fade in" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Error!</strong> {{ $message }}
</div>
@endif
@if($message = Session::get('success'))
<div class="alert alert-success alert-dismissible fade {{ Session::has('success') ? 'show' : 'in' }}" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Success!</strong> {{ $message }}
</div>
@endif
<div class="card card-default">
<div class="card-header">
Laravel 9- Razorpay Payment Gateway Integration
</div>
<div class="card-body text-center">
<form action="{{ route('razorpay.payment.store') }}" method="POST" >
@csrf
<script src="https://checkout.razorpay.com/v1/checkout.js"
data-key="{{ env('RAZORPAY_KEY') }}"
data-amount="10001"
data-currency="INR"
data-buttontext="Pay 100 INR"
data-name="therealprogrammer.com"
data-description="Rozerpay"
data-image="https://therealprogrammer.com/wp-content/uploads/2020/10/logo.jpg"
data-prefill.name="name"
data-prefill.email="email"
data-theme.color="#F37254"></script>
</form>
</div>
</div>
</div>
</div>
</div>
</main>
</div>
</body>
</html>
Migrate project
php artisan migrate
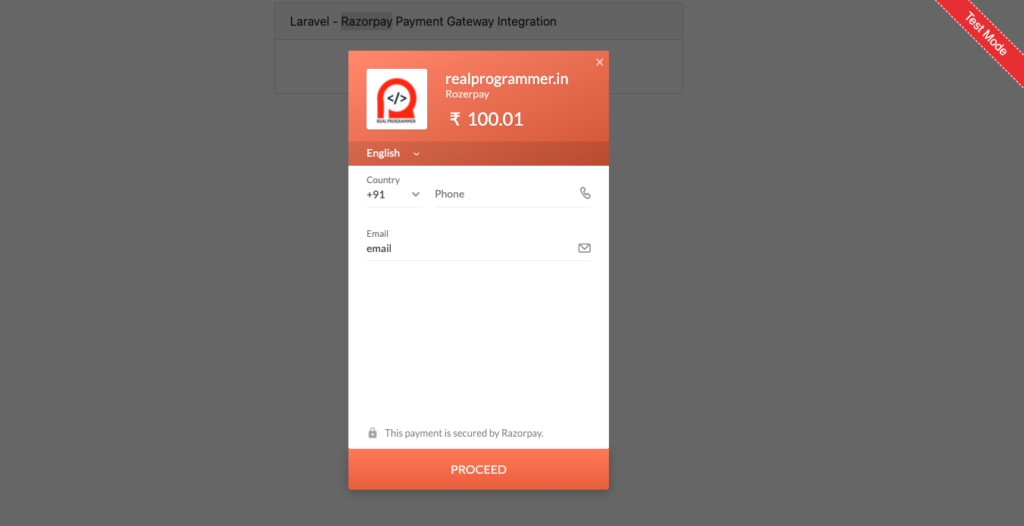
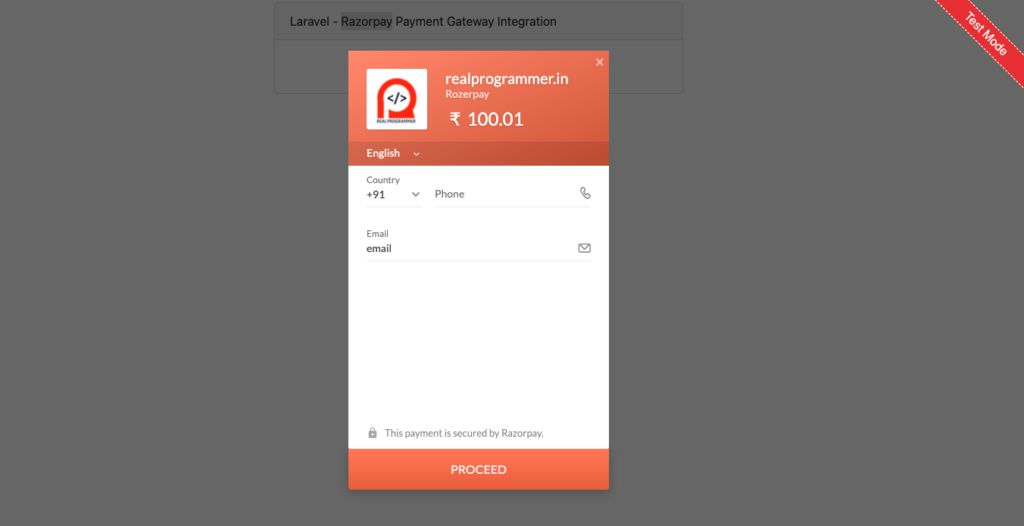
Open URL:
http://127.0.0.1:8000/paymentYou can test from test version as well as live version